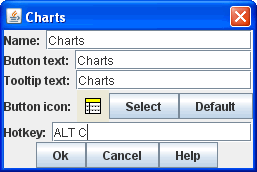
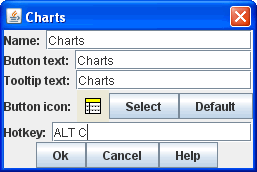
Charts
| A window for holding game-play aids:
charts, tables, etc. Adds a button to the toolbar of the
main controls window. Pushing the button shows the window with
the given name. The text of the button, an icon, and a keyboard
shortcut may be specified. |

|
Sub-Components
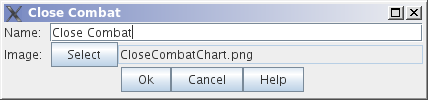
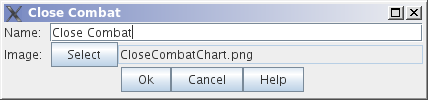
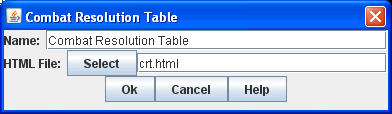
Chart
Each chart is a GIF/JPEG/PNG image that you must
create beforehand with an external program. You specify the image
file and the name of the chart.
|

|
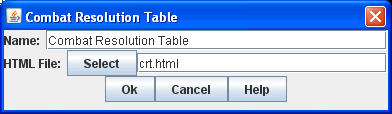
HTML Chart
Charts can be specified
using HTML as well, so long as the HTML is not too complex. Avoid
using the <head> tag,
for instance. HTML Charts can contain hyperlinks to one another,
but not to external resources. You can reference any image that exists in the module file. For example, if inf.png is an image used in one of the Game Piece definitions, you can reference it using <img src="inf.png">. Note that because images stick around in a module file even after the components using them have been deleted, you can add images as a regular Chart, delete the Chart, and still use its image in an HtmlChart.
|

|
Tabbed Pane
A panel with tabs, each of which corresponds to a Chart, Panel, or
other Tab panel subcomponent. The label of the tab will be the
name of the subcomponent.
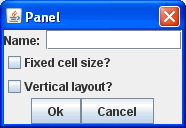
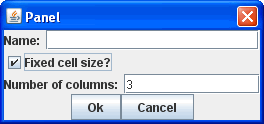
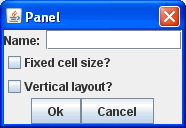
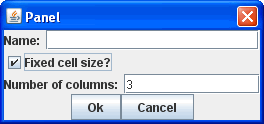
Panel
A panel that can contain Charts, Tab
panels, or other panels. The "Fixed cell size" box allows you to
specify a fixed number of columns that the panel will have.
Otherwise, the subcomponents will appear in a single row, or a
single column if the "Vertical layout box is checked.
|


|
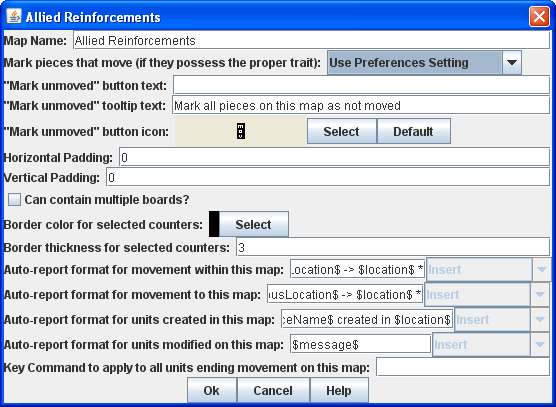
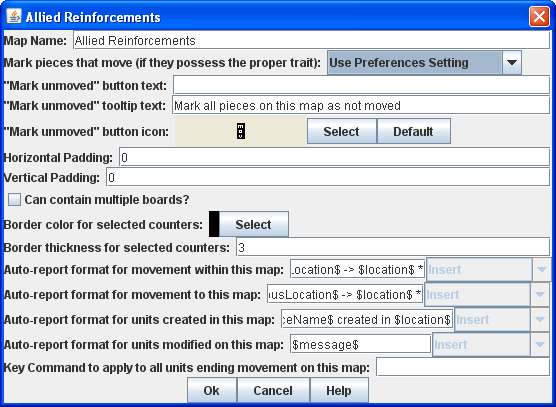
Map
| A fully functioning Map Window can be embedded within a Chart. Thus, you can put different maps under different tabs within the same chart window, and place and move counters onto the charts for bookkeeping purposes.
|

|
|