VASSAL Reference Manual
Home > Module > Game Piece Image DefinitionsGame Piece Image Definitions
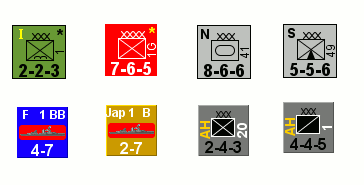
| Within the Game Piece
Image Definitions you can build your own images by combining text,
images, and standard NATO symbols. Images defined in this
component will appear in the drop-down menu for selecting images for
any trait of any Game Piece just like an imported GIF, JPEG, or PNG. You can use your own images instead of the computer drawn NATO ones so for many games, you will be able to define the whole counter set with just a handful of images. Furthermore, you can change the size and layout of all the counters in your game easily by adjusting the layouts. |
 |
Set up a Game Piece Image in two steps:
- Add a Game Piece Layout component to the Game Piece Layouts compont. In the Game Piece Layout properties, you specify the position, size and style of all items to be drawn on counter. Colors and actual text and symbol selections are made in step 2.
- Add a Game Piece Image component to the Game Piece Layout
component. This defines an individual image using that
layout. In each Image Definition, specify the actual colors, text
and
symbols to be used for that image, using the layout.
Sub-Components
Named Colors
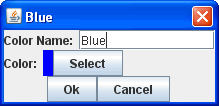
| Each color you wish to use
in Image Definitions is predefined and given
a name. These colors will appear in a palette for selecting
foreground/background colors in the image. 14 Standard colors are
built-in: CLEAR, WHITE, BLACK, LIGHT GRAY, DARK GRAY,
RED, GREEN, BLUE, ORANGE, PINK, CYAN, MAGENTA, YELLOW.
Color Name: The name of the color
that
will appear in drop-down menus in the Image Definitions. |
 |
Font Styles
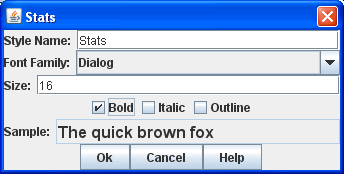
| Font Styles used in Image
Layouts are predefined here and selected by
name from drop-down menus. A Font Style consists of a Font Family, size
and style (plain, bold, italic, bold-italic). A default style is always
defined.
Style Name: The name of the Font
Style
that will appear in drop-down menus in the Image Layout.
|
 |